けっきょくデザインはよはくだ!

なんとなくデザインできる。でもいまひとつシュッとしない。
デザイナーになって数年目くらいで、こんなわだかまりを感じることがあると思います。
そのモヤモヤを一気に解決してくれるのが「けっきょく、よはく」。
この本、すごく良い!
目次
新米デザイナーとベテランデザイナー

内容は、新米デザイナーの制作物に対してベテランデザイナーがアドバイスし、ブラッシュアップしたものを提出するかたちで進んでいきます。
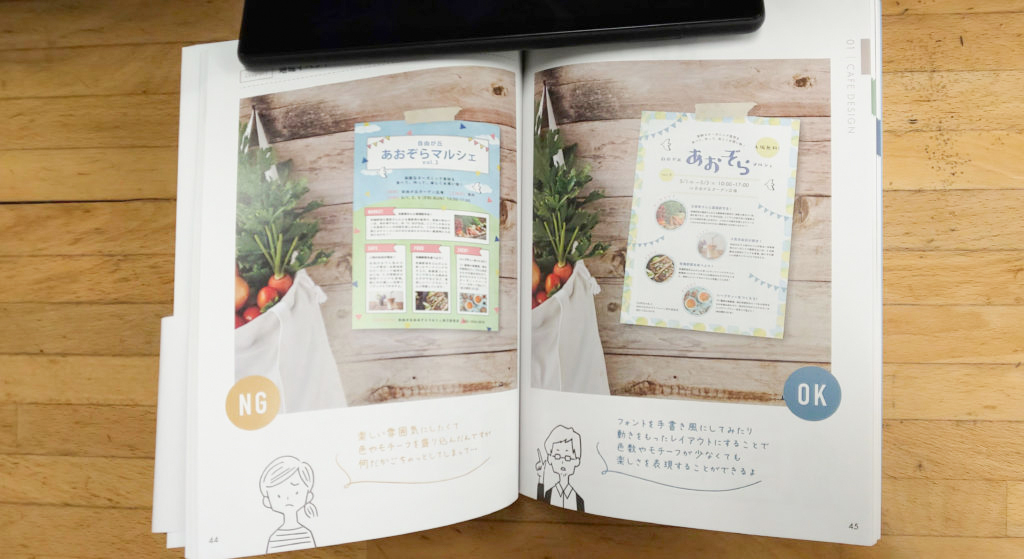
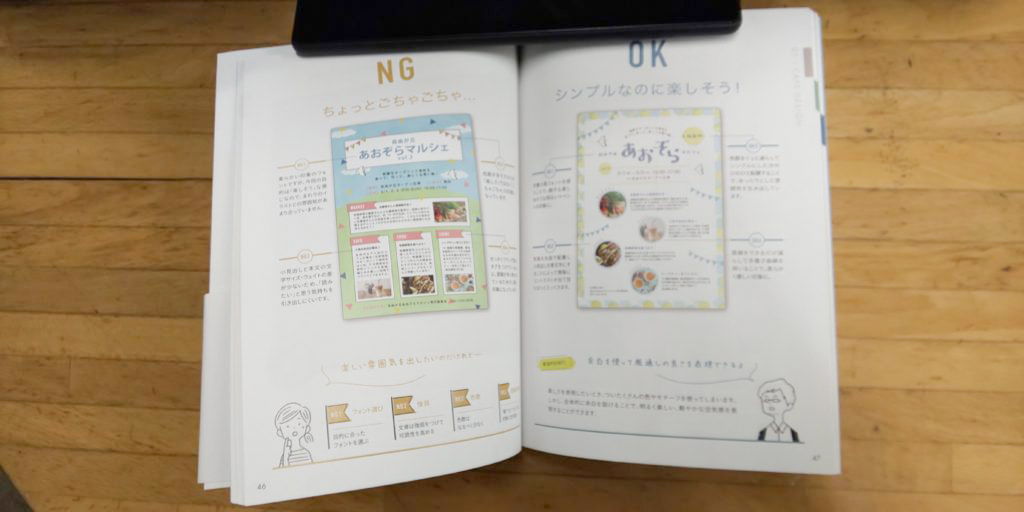
まず二人の制作物が並び、

それに対してベテラン先輩がアドバイス!

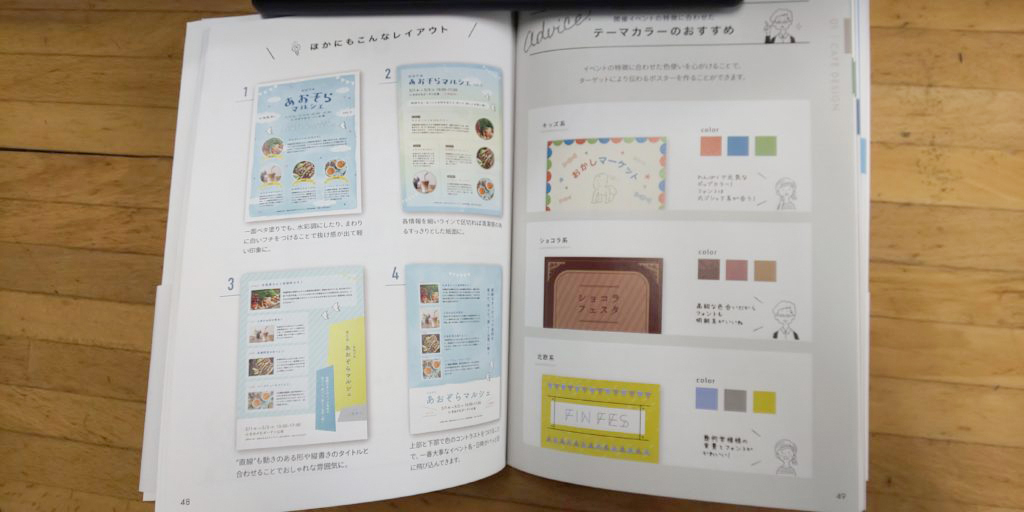
さらに、バージョン違いも並んでいます。

この「新米デザイナー(いまいちさん)」が……なんというか、「あの時の、私か‼⁉」と思う絶妙な仕上がりなんですよね。
デザインはできる。一応納品物になるクォリティ。でも、いまいちシュッとしない。
そんな時期のデザインを見事に再現しています。
余白をつくるデザイン
伝えたい情報が多いと、文字をどんどん詰込みたくなります。
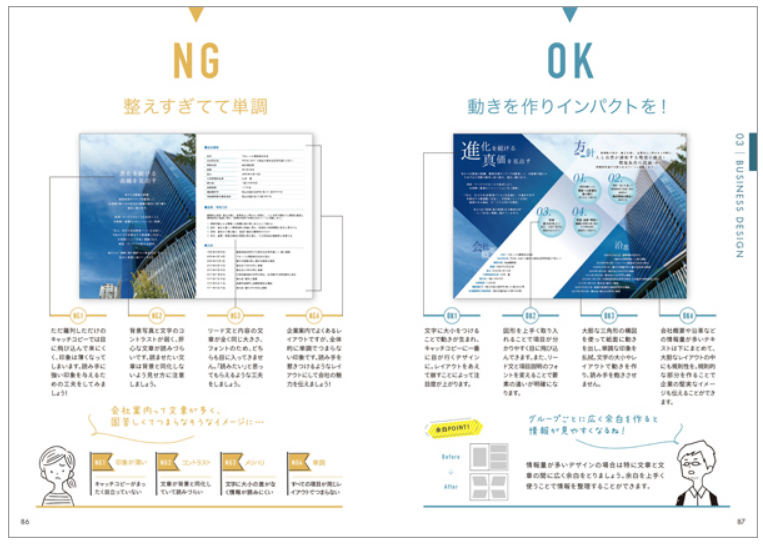
わかりやすい例がこちら。

このwebページデザインでは、伝えたい主なテキストが3点あるのだと思います。
「とっておきの癒し時間を」
「小高い丘から眺める鮮やかな景色~」
「清美ラベンダー園観光サイトオープン」
左のサイトは、それら3点をぎゅぎゅっと詰め込んだ状態。
テキスト後ろの色を変えたり、線を引いたり、工夫していることはわかります。
でも、見にくい。
全然ダメというほどではないけれど、なんだか見にくい……。これは余白がきちんととられていないからです。
3つのテキスト要素が、テキスト改行の幅と同じくらいで敷き詰められています。
これだと、目がどこを焦点にすればよいのか迷ってしまいがち。
一方で、右のデザインは余白をたっぷりと持たせ、目が「どこを見ればよいのか」迷わずすっと頭に入ってきます。
コレが余白の使い方。
わかっていても、ムズカシイ
「〇〇のポスターみたいなカッコいいデザインで作ろう!」と思っていても、現実的に難しいことって多いんですよね。
私の体感的な話になってしまうのですが、紙のデザイン案件で多いのはチラシとパンフレット。
そしてクライアントは、チラシの「掲載したいこと」を山盛りで送り込んできます。

と言っちゃうくらいゴンゴン詰め込もうとすることも多いです。
でもこれは、クライアントからすると当然です。
お金を出してまで顧客にメッセージを届けたいのですから、クライアントは「紙一枚でできるだけ多くのことを伝えたい」と思っています。
デザイナーはそのメッセージを整理し、適切に配置し、「伝える」までがお仕事です。
クライアントが用意している文章は、情報提供側の「伝えたい」内容。
では、読み手が「知りたい」情報は?
ストレスを感じさせず、スッと頭に入ってくる読み方は……?
それをデザインで解決しようと思ったとき、「余白」は重要です。
目立たせたい時、装飾か、余白か。
「もっと目立たせて!」クライアントがこう言ってきた時、デザイナーの腕が問われます。
そもそも“目立つ”ってどういうことか?
文字の色が派手だったり、
文字の線が太かったり、
文字のサイズが大きいこと?
それも間違えではありませんが、正解でもありません。それらは目立たせる手段です。
“目立つ”とは、自然に目に入ってきて印象に残ること。
文字を大きくするより、余白をとったほうが目立つ結果になることは多いです。
理由をしっかり「言葉で」解説
デザイン系の難しいところのひとつが、良いトコロ・良い理由を言葉で説明するところだと思います。
「こう……AのほうがBよりバーンとしてて……良いです……」みたいな、もやもやっとした会話、よくありますよね。
何故良いのかを文章として理解できないと、つかみどころのない”なんとなく良い”にとどまってしまいます。
このモヤモヤを積み重ねていって『センス』になるところもあるのですが、効率が悪い。
だったらちゃんと何が良いのかを理解して、さっさと成果物に繋げたほうがよいです。


本書では、何が良くて何がダメなのかをしっかり解説してあります。
例が豊富なので、デザインのネタ帳としても重宝。
余白の参考例が、とにかくたっぷり!
「けっきょく、よはく。」には、余白の使い方がたくさん掲載されています。
テキストをどのように配置するか。見やすくなる要素のまとめ方。購買意欲を煽る配色etc……。
余白について書いてるだけあり、本のデザインは余白多めですが、内容はギッシリ!
最期に、ベテラン先輩より一言。

はい、先輩!




